Wanna have them break into a column for small screens.
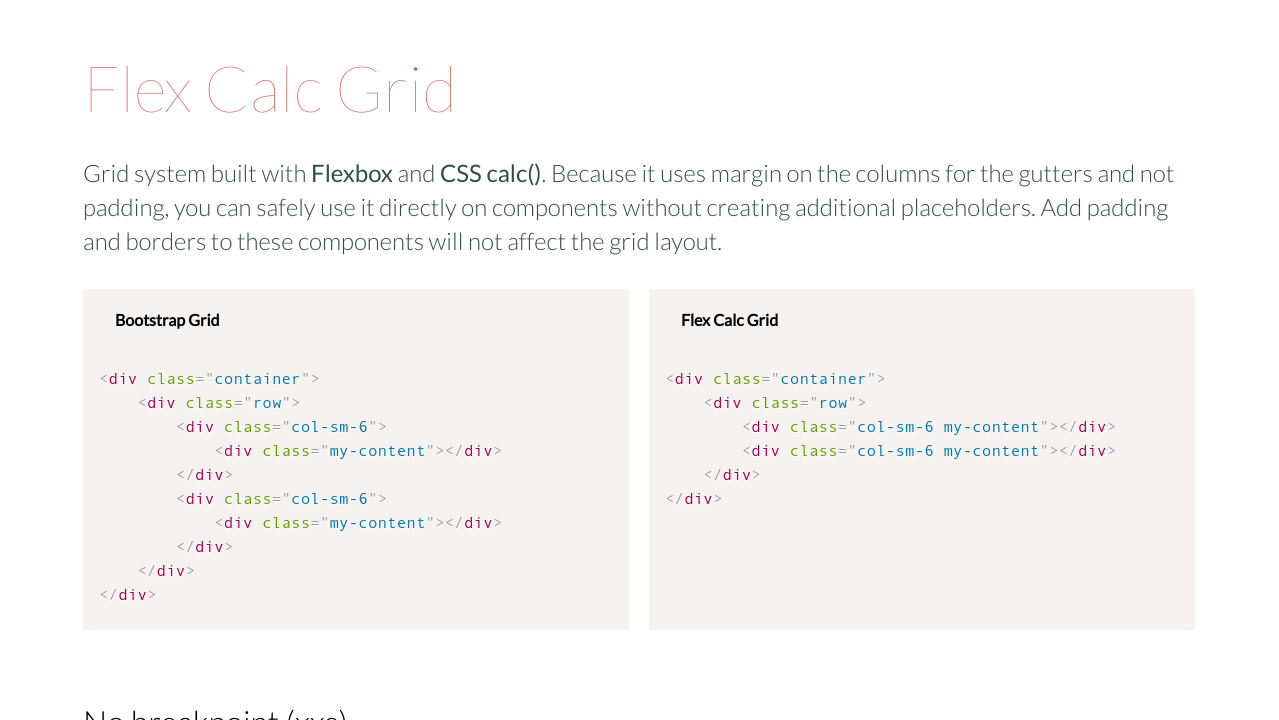
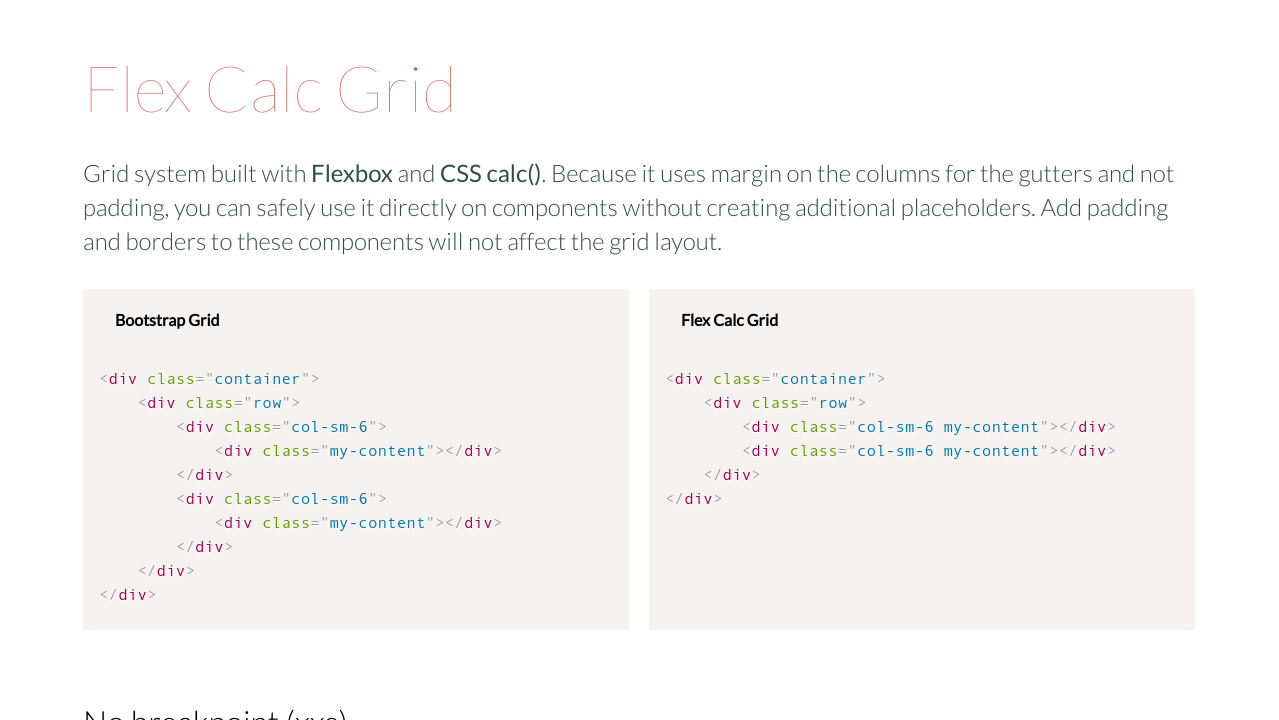
Flex grid with gutter.
Flex defines a flex container.
Wrap will allow a multi line flex.
A guide to flexbox by chris coyier explains flexbox in detail.
Use our powerful mobile first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers sass variables and mixins and dozens of predefined classes.
Key concept quasar flex css classes apply to either the container parent or the container s items children.
Need gutters.
The flex grid uses the same settings variables as the float grid to adjust gutter size column count and so on.
This page covers the basic theory of quasar flex css classes and prepares you for the in depth pages on grid row grid column and grid gutter.
It utilizes flex properties to control the layout and flow of its inner columns.
This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property.
You could add margins to the columns.
For this grid we only use a few flex properties.
100 specifies the initial main size of a flex item 100.
Amerimax flex elbow 2 x 3 plastic white.
2 7 out of 5 stars 4.
Row determines the direction of each child in a flex container as left to right.
That supports any number of columns and they are automatically equal width and flexible.
Refer to the sass variable reference for the default grid to see how the flex grid can be customized.
This can be reduced with the dense prop or removed completely with no gutters.
Foreverwen gutter tool gutter cleaning spoon and scoop gutter cleaner from ground roof telescoping pole rain extension gutter cleaning flexible wand for window hose clean attachment.
Col flex.
Gutter quasar css classes offer an easy way to space out elements especially in a grid row one from each other at equal distance.
It uses a standard gutter of 24px.
In the hope that you ve previously read the introduction to flexbox theory let s get deeper into gutters.
Css grid layout initially defined the grid column gap property.
V col is a content holder that must be a direct child of v row.